好多小伙伴对栅格都是迷迷糊糊的,知道栅格的概念却不知道怎么用、为什么用,每次提到都很头疼。其实栅格没那么难,栅格是是为了辅助设计、减少设计工作量、使设计更理性、更规律的一种方法。屏幕端对不同尺寸页面响应式时更省时省力对一种方法,是让减轻我们工作量对方法,看到这里是不是心动了,那就往下看看~

栅格就是网格,就是这种有规律的格子。

哈哈,这样一说是不是就很接地气了。英文翻译过来就是网格,至于现在为什么叫栅格就不得而知道。

栅格最早是应用于平面设计中,产生于二十世纪初的西欧,完善于五十年代的瑞士,通过有规律的网格来指导版面布局。
栅格设计的在屏幕端的应用也十分广泛,不光为设计服务,对响应式开发也起到了很大的作用。虽然开发小哥说的栅格和我们理解的不太一样,但也减少了沟通成本。
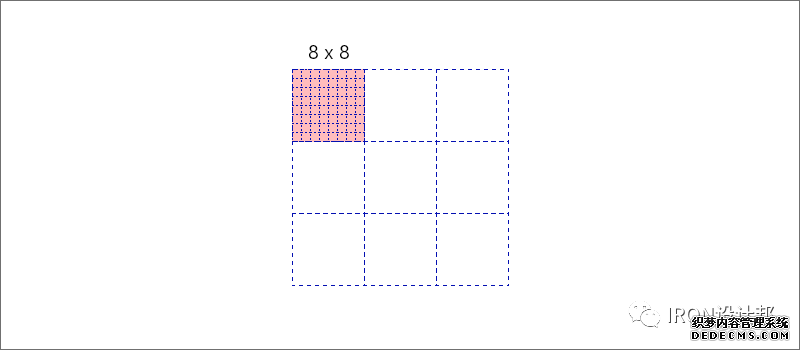
2. 网格Grid网格是构成页面栅格系统的最小单位。PC端我们一般用8作为网格的最小单位。

为什么用8?
尽量保持单位是偶数,变态攻城掠地sf,这样在页面放大或者放大或者缩小时还能保持清晰。在保证偶数的前提下,使用“ 2、4、6、8、10、12… ”作为最小单位都是可以的。
通常情况下PC端横向是固定的,纵向是可以滚动的。根据2019年中国PC端分辨率端统计,“4、8”只有不能被1366整除,其他都可以。由于4过于小,普通用户从视觉上不容易分辨差别,所以我们选用8作为最小单位。之后所有的数值都使用8的倍数。
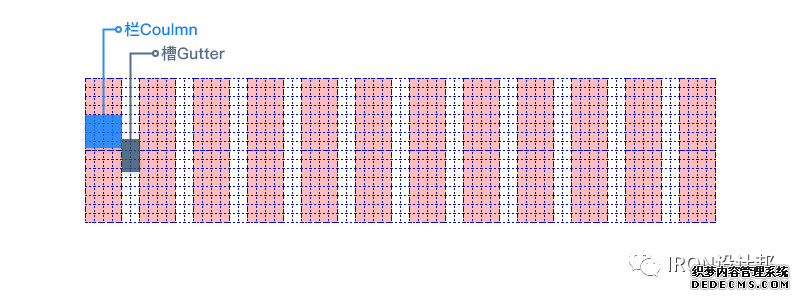
3.栏Columns和槽Gutters栏(Columns)是呈放内容区域。
PC端通常有12栅格或24栅格,意思就是纵向有12栏或24栏。
槽(Gutters)是两个栏中间的间距。槽的数量比栏的数量少一个。
假设是栅格宽度是W、栏的宽度是C、槽的宽度是G。有N个栏,就有N-1个槽,则可以推断出算出W=N*C+(N-1)G。
忘掉 栏+槽=列的概念(个人感觉没有作用,有不同见解的欢迎讨论。)

为什么用12或24栏?
12栏和24栏都是PC端较常用的,移动端用4栏的居多,分的越细可变化的内容越丰富。但过于细也会使页面变得很碎,差异感和韵律感降低。12或24栏可以被2等分、3等分、4等分、6等分、12等分,还能按 1:2:1 、 1:3:2 、 1:2:2:1……等比例分割,提供了足够丰富的变化。
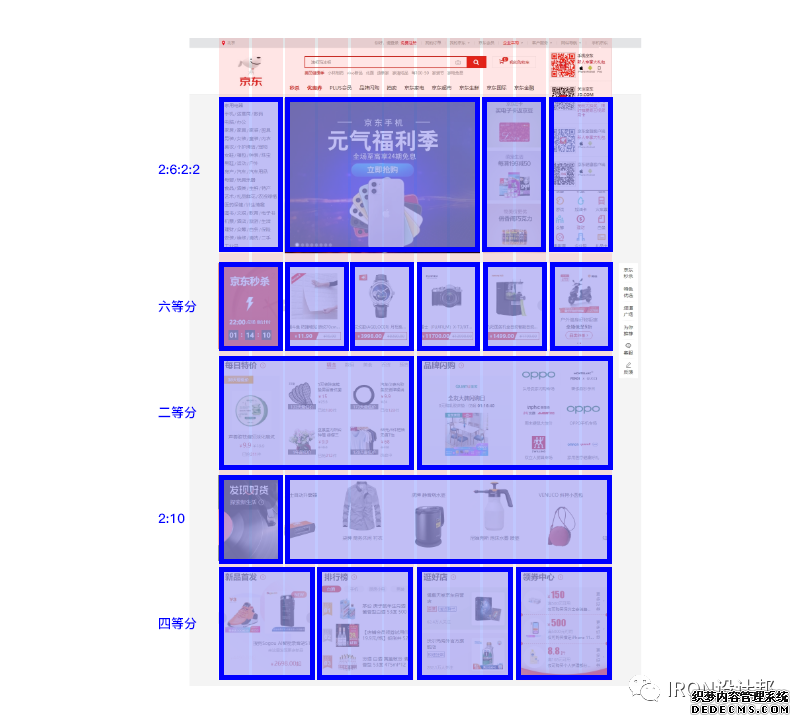
以下是京东首页的截图,应该是采用了12栅格,并且分别采用了2等分、四等分、六等分、2:6:2:2 、 2:10 。

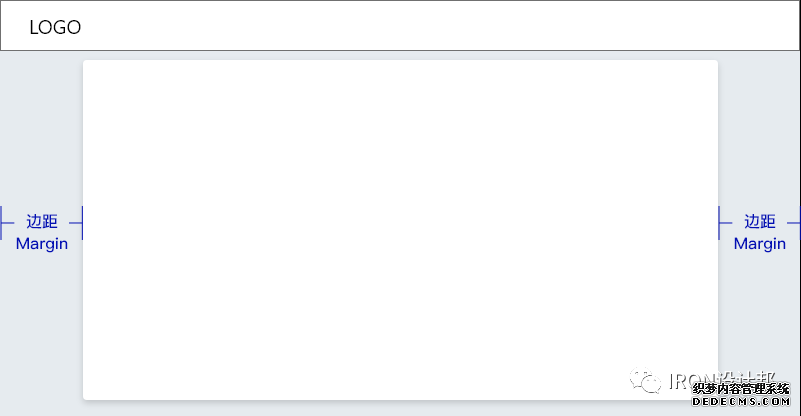
栅格宽度外的边距,通常做自适应的距离,例如:小屏和大屏之间做响应,就会改变边距。

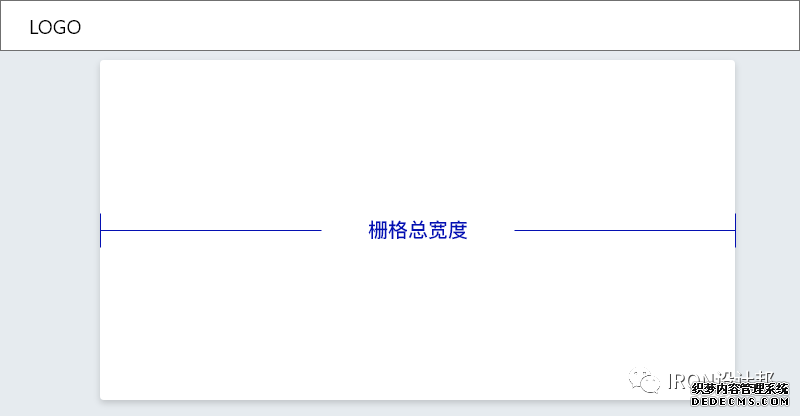
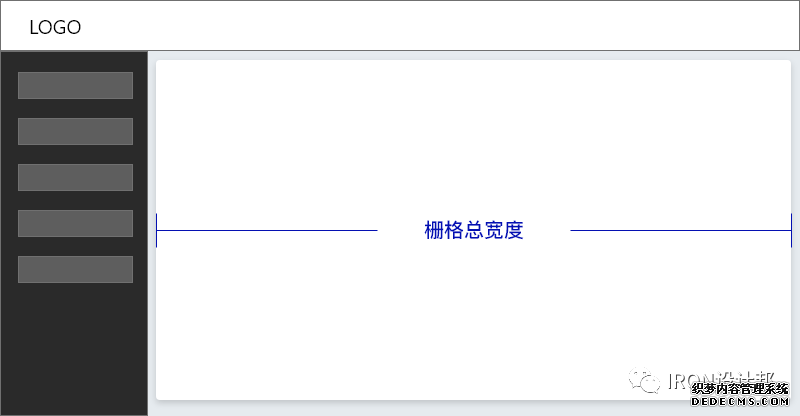
栅格宽度是需要栅格设计区域的宽度,不是显示器宽度。


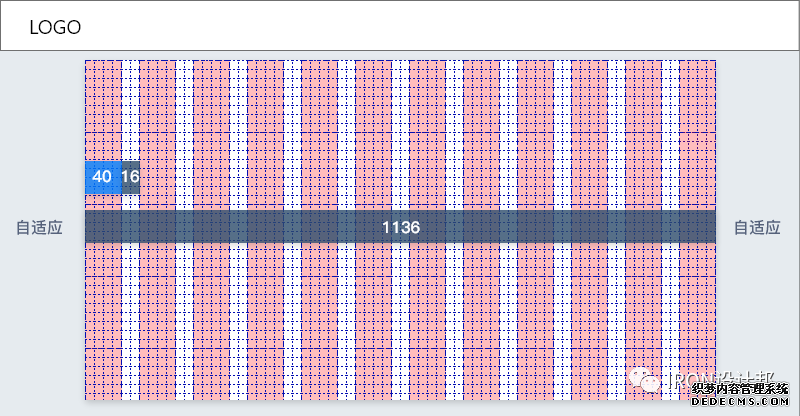
举例:假设我们以1920px的屏幕为画板作图、使用24列栅格。设定栏的宽度为32px4(个原子单位),槽的宽度为16px(2个原子单位)。
则栅格宽度W=24列 x 32栏宽 + 23 列x 16槽宽=1136px,其余宽度做自适应处理。
在1920屏宽下如下图所示:

应用原则:
内容必须落在栏上,不能落在水槽中;
父元素需对齐栅格,子元素可再做栅格;
尽量按栅格做等分,平分成5等份也是可以的,前端工程师就需要改底层结构了。
二、为什么用栅格 1. 不用栅格设计行不行? 行!行,不用栅格没问题。很多优秀作品都没有刻意的遵守传统的栅格,反而显得更加灵动。但是打破规则前得知道规则才行。
2. 使设计更有规律和逻辑基于栅格设计,按一定的规律把文字和图片排列在页面之中,使版面不光具有视觉感官的美感,也具有严谨的逻辑和一定韵律。
3. 利于团队协作有了统一的栅格标准,就可以解释为什么“这个宽度要用120px,那个宽度不能用140px……”之类的问题。设计团队之间沟通成本就大大降低,同时也能提高团队作业的一致性。
4. 响应式设计
人民网北京7月30日电 据商务部网站消息,为深入贯彻落实党中央、……
[详细]
44YX《莽荒纪2SF》是一款小说改编的玄幻网页游戏。游戏当中的人……
[详细]
少侠,快拿起你的长剑,进入仙侠世界,闯荡新的热血江湖。 KU25……
[详细]