我们将了解前沿的,从而了解CSS Grid布局是如何改变Web的布局。这篇文章是一篇快速入门的文章,将会跳过一些细节和其中的细微差别,其主要是帮助你了解前沿的CSS Grid布局。
设置你的浏览器
CSS Grid布局(也常常被称为网格)是一个正在讨论的CSS模块规范,你会发现现在。如果你现在开始使用它,你需要在IE11(它支持的是旧规范)、Microsoft Edge、或者才能看到效果。
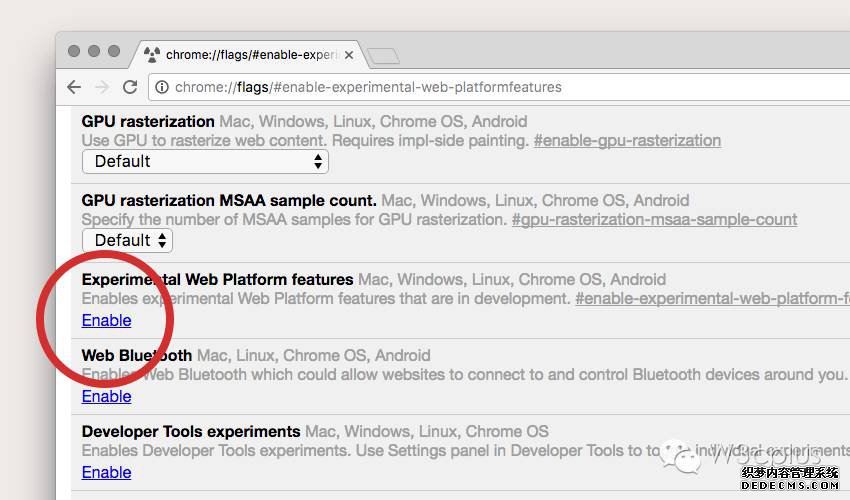
也许最简单的方法是在Chrome浏览器中通过chrome://flags/#enable-experimental-web-platformfeatures打开Chrome浏览器实验网络平台功能。

建立一个网格
网格允许我们根据区域来排列页面上的元素。
专业术语
在了解网格之前,需要对一些专业术语有所了解。在整个网格中常用到的术语有:网格线(Grid lines)、水平或纵向网格轨道(Grid tracks)。网格轨道其实就相当于行(rows)和列(columns),而且两者之间有一个间距(Gutters)。在网格轨道相交的区域,就是单元格(Grid cells),相当于table中的单元格。这些重要的术语能帮助我们更好的理解Grid。
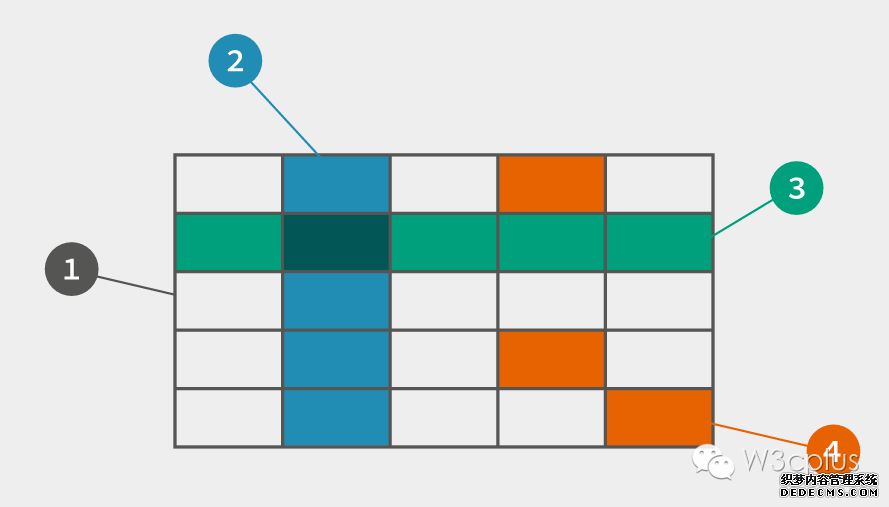
下图演示了一个Grid,其对应的专业术语:
1表示Grid lines
2表示Columns
3表示rows
4表示cells

上图是一个基本的Grid,高亮部分分别代表了Grid lines、columns、rows和cells。
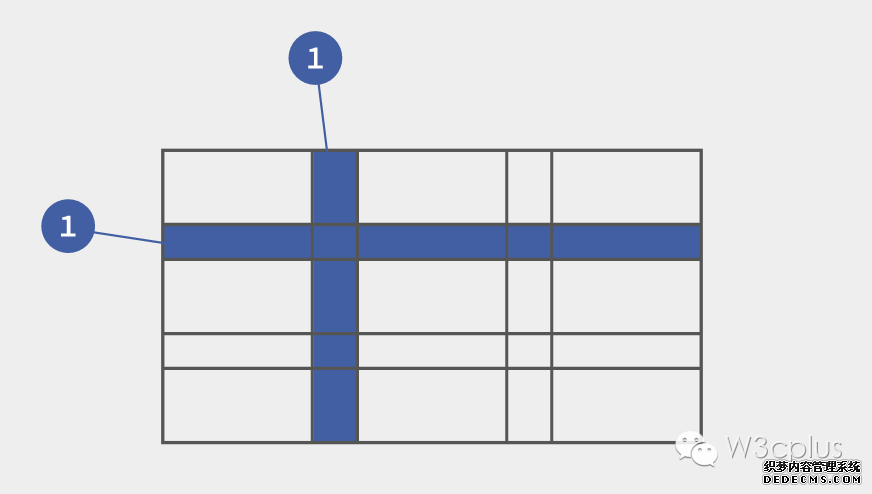
间距(gutters)
对于一个平面布局,它看起来和我们熟悉的网格没有两样,两个网格轨道之间的区域称为间距(gutters):

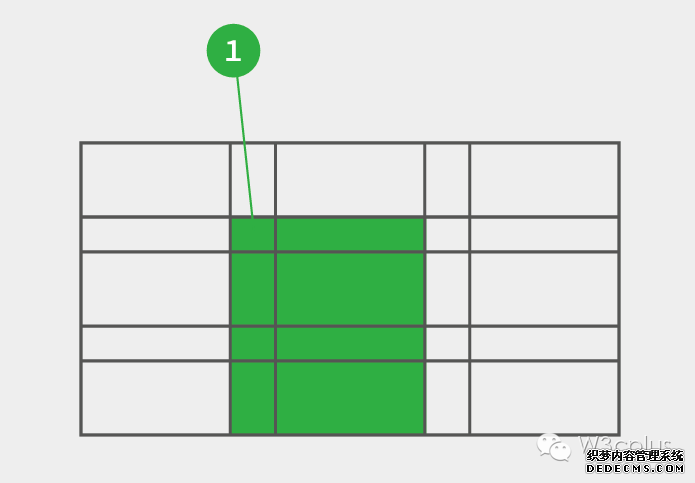
网格区域(Grid area)
还有最后一个术语要介绍:

网格区域是由任何四个网格线组成的区域,它可以包含任意数量的网格单元格。
接下来花点时间让我们创建一个网格,并且在浏览器能看到其效果。
网格模板
创建上面的网格,需要创建一个容器,你可以根据你自己的喜欢来设置:
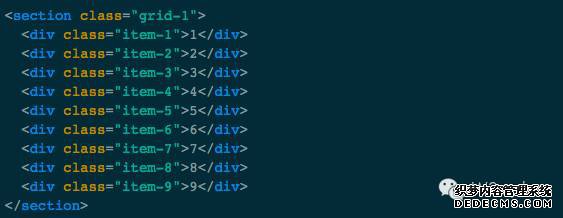
在这个容器里,我们将放九个子元素进去:

如果你想跟着下面的内容一起动手创建一个网格,你需要先从CodePen中Fork一份出来。在这个示例的初始化中,我给每个网格项目添加了不同的样式风格。

网格规则
首先需要通过给容器设置display的值为grid,声明容器是一个网格容器:
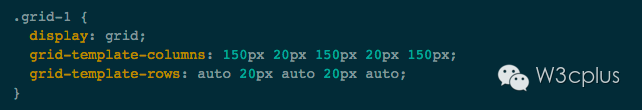
对,这很容易就做到了。接下来需要定义网格样式风格。也就是设置网格行和列,我们可以通过grid-template-columns和grid-template-rows属性来设置:

你可以看到,每个属性都有五个值。gird-template-columns的每个值分别表示:第一列的宽度是150px,第二个是20px,第三个是150px,以此类推,设置了五列的宽度,最终效果看起来就像芬兰的国旗。grid-template-rows的五个值也是类似的。其中每个都有一个默认值auto,告诉浏览器,其高度是内容的高度,但是我们希望每两行之间需要一个间距,而且这个间距的高度应该是20px。因此我们需要列出所有五行的高度。
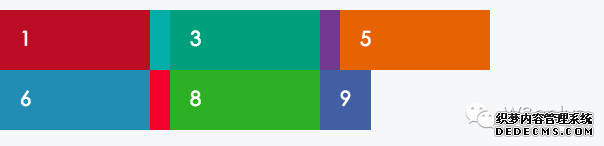
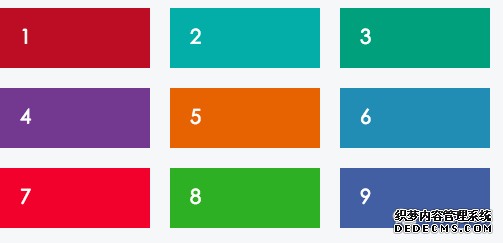
现在我们看到的效果是:

每个项目已经按顺序自动构建了一个网格区域。这是没有问题,但网格项目2、4和7发生了什么?它们变成了列间距。如果在网格布局中没有显式的设置,那么网格轨道之间就会构成一个间列。为了让其更像网格的间距,我们需要添加一些其它网格样式规则。
网格项目规则
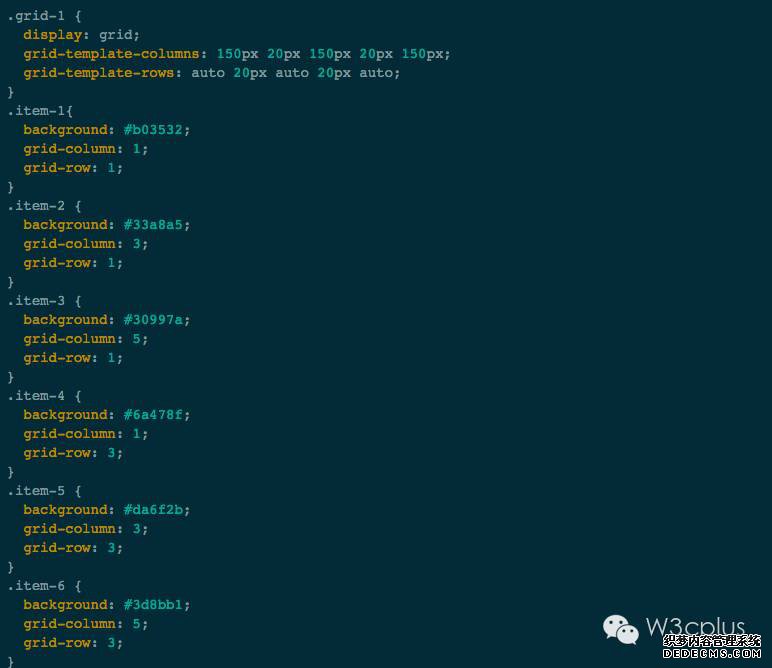
从语法上讲这一点很复杂,但我们要让事情尽可能变得更容易。我们开始给第一个网格项目设置grid-column:1和grid-row:1:
网格项目会自己填充网格线之间的最小可用空间。第二个项目有点不太明显,但我们希望这个也从grid-row:1开始,同时希望跳过grid-column:2,而是从grid-column:3开始。那么第二列就变成了列与列之间的间距。
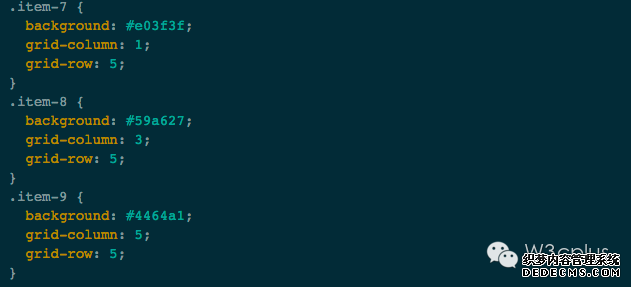
我们将继续这样做,跳过列间距和行间距,最终完成了第九个网格项的设置:
最终的代码如下所示:


最终看到的效果如下:

总结
就是这么的简单,你可以看到一个基本的网格布局。接下来我们总结一下这四个基本步骤:
创建一个容器,通过display:grid;声明这个容器是一个网格容器
同样在容器中设置grid-template-columns和grid-template-rows声明网格轨道(声明行和列)
在网格容器中添加子元素,创建网格项目(单元格)
使用grid-column和grid-row来指定网格项目(单元格)的列和行
在的下一篇中,我们将深入的分析网格的语法,提高列间距的定义,并且通过fr单位和repeat()函数来创建可伸缩的网格布局,让网格进一步变得更简单。
本文根据的《》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:。
文章涉及到图片和代码,如果展示不全给您带来不好的阅读体验,欢迎点击文章底部的 阅读全文。如果您觉得小站的内容对您的工作或学习有所帮助,欢迎关注此公众号。
W3cplus.com
————————————
记述前端那些事,引领web前沿
长按二维码,关注W3cplus
,最新攻城掠地私服
来自国外良心游戏厂商Rovio的新作《变态攻城掠地sf(Nibblers)》……
[详细]
在本系列的教程当中,你已经熟悉了CSS Grdi的语法,了解了页面布……
[详细]